Explaining Call Stack To A 5 Year Old
For example, let's say you're playing a game on your computer.
The computer needs to keep track of all the things happening in the game, like where your character is and what the enemies are doing. The computer does this by using a call-stack.
When you start the game, the computer puts the first instruction on the call-stack. This might be something like "Load the game". Then, the computer starts following that instruction. As it does, it adds more instructions to the call-stack.
For example, if you move your character, the computer might add an instruction to the call-stack that says "Move the character". If an enemy attacks, the computer might add an instruction that says "Handle the enemy attack".
The computer keeps following the instructions on the call-stack until it reaches the end of the program or until there's an error. When it's done with an instruction, it removes it from the call-stack and goes back to the previous instruction.
So, just like you can add or remove blocks from the top of a stack, the computer can add or remove instructions from the call-stack. This helps the computer keep track of what it's doing and makes sure everything happens in the right order.
Now! What is Call-stack?
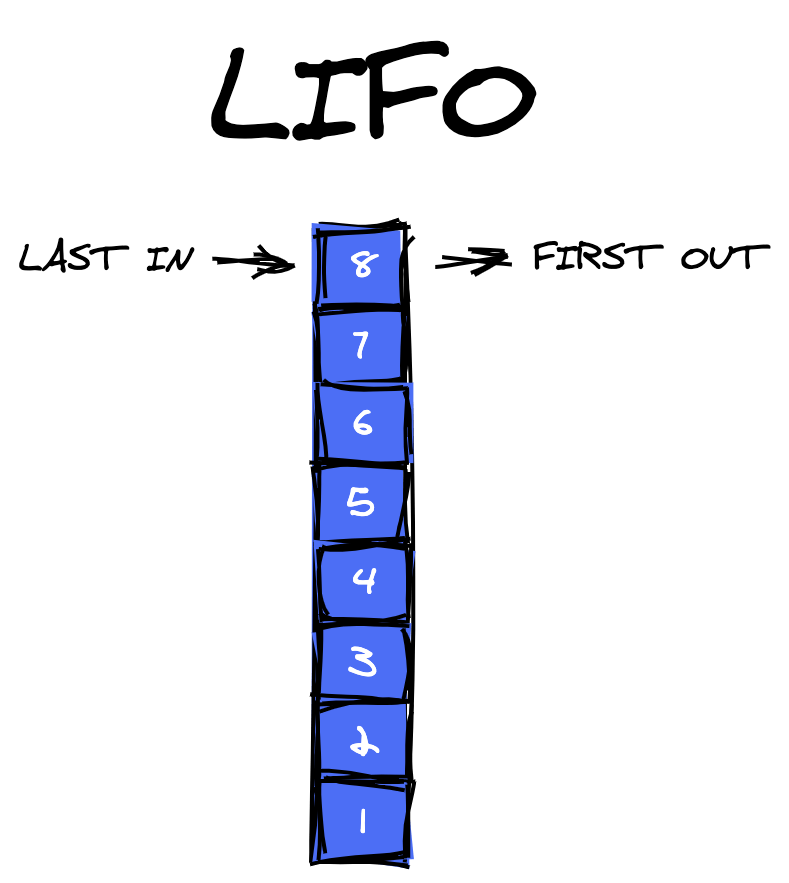
The call stack is a data structure that keeps track of the order in which functions are called in a program. It's called a "stack" because it operates on the "last-in, first-out" (LIFO) principle, meaning that the last function called is the first one to be completed.

Every time a function is called, it's added to the top of the call stack. When the function returns, it's removed from the top of the stack. The next function on the stack then resumes execution. If a function calls another function, the new function is added to the top of the stack, and the previous function is paused until the new function returns.
The call stack is used to keep track of the execution context of a program, including the values of variables, the current line of code being executed, and the location to return to when the function finishes executing. The call stack is crucial for managing the flow of control in a program and makes sure that functions are executed in the correct order and that they return to the correct location when they're finished.
In the case of an error, the call stack can be useful for debugging. For example, if a program crashes with an error message, the call stack can show you the sequence of functions that were called leading up to the error, helping you to understand what caused the problem and how to fix it.
Example In Javascript
function greet(name) {
console.log(`Hello, ${name}!`);
}
function introduce() {
console.log("My name is Jane.");
}
function start() {
greet("John");
introduce();
}
start();
In this example, we have three functions: greet, introduce, and start. greet takes one argument (a name) and logs a greeting to the console, introduce logs a self-introduction to the console, and start calls greet with the argument "John" and then calls introduce.
When we call start(), it gets added to the call stack. Inside start, greet("John") is called and added to the top of the call stack. greet logs "Hello, John!" to the console and returns, so it is removed from the call stack. Next, introduce() is called and added to the top of the call stack. introduce logs "My name is Jane." to the console and returns, so it is removed from the stack. Finally, start() returns and is removed from the call stack, leaving an empty call stack.
So the call stack for this example would look something like this:
N/B: Remember Call-Stack uses the principle of Last In First Out(LIFO)
start() - #First Function
greet("John") - #Second Function
introduce() - #Last Function
and then the last function(introduce()) added is removed from stack:
start()
greet("John")
and then the function(greet("John")) is called and removed from the stack;
start()
and finally, the call stack is empty when the last function(start()) is called.
