For the last 5 days, we covered important topics in javascript you should understand as a developer. This is also part of the series but it also adds to the call stack topic we did on day 1 of 30.
Here are the topics we covered with the links to access them:
The topics covered are really important as you grow or hone your skills as a Javascript developer.
Execution Context
Before we go into call-stack we should first understand what is Execution Context. This is one of the topics we missed in our first post about the Call Stack
Javascript is a single-threaded language because it runs on a single thread(single sequential flow of control) within a web browser or web server.
Javascript executes one instruction at a time, meaning that it can only run one task or process at a time.
The single-threaded nature of JavaScript means that it can only execute one task at a time, even if there are multiple tasks or events in-line for execution. For example, if a JavaScript function is running, any other functions or events that need to be processed must wait until the first function completes.
While JavaScript is single-threaded within a web browser, it does support asynchronous programming through the use of callbacks, promises, and async/await functions.
Asynchronous programming allows code to be executed in a non-blocking way, which can improve the performance of web applications by allowing them to handle multiple tasks at once.
When a javascript program is run this is what happens:
The JavaScript engine reads and interprets the code line by line, tokenizing and parsing it to create an abstract syntax tree (AST-data structure used by compilers and interpreters to represent the syntax of a programming language).
The engine creates a global execution context, which includes the global object (in a browser, this is the window object), any global variables, and any functions defined in the global scope.
As the engine executes each line of code, it creates a new execution context for each function that is called. This includes information about the function's local variables, any arguments that were passed to the function, and its scope chain.
Each new execution context is added to the call stack, which keeps track of the order in which functions were called. The top of the call stack is always the currently executing function.
When a function completes execution, its execution context is removed from the call stack, and the engine moves on to the next function in the call stack.
If an error occurs during execution, the engine stops executing the code and throws an error message.

The execution context and call stack are critical to understanding how a JavaScript program runs. The execution context is the environment in which code is executed, and it contains all the necessary information and data structures that the code needs to run correctly.
The call stack keeps track of the order in which functions were called, allowing the engine to execute them in the correct order and return control to the previous function when each one completes.
Overall, the execution context and call stack work together to ensure that a JavaScript program is executed in the correct order, with each function executing in the proper context and returning control to the previous function when it is finished.

Call Stack
What is Stack? Is it a pile of objects neatly arranged? Yes, it is, but that is the dictionary definition of the stack. Now, what is call stack? is it calling objects?
As it sounds that can be correct, but according to programming it is a bit different.
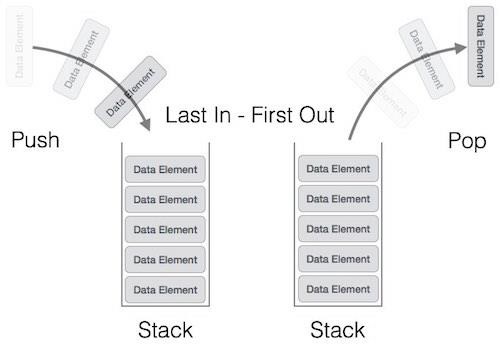
Stack - In computer science is an abstract(theoretical) datatype that serves as a collection of elements with two main operations; Push, which adds an element to the collection, and Pop, which removes the most recently added element that was not yet removed from the stack.
Based on this argument stack is a place in memory where your local variables and your function arguments go.
Since the stack uses basic operations such as Push and Pop, we have to add more functionality to the stack so that it can be efficient as possible.
These operations will be used to check the status of the stack:
peek() - Used to get the top data element in the stack, without removing it.
isEmpty() - Check if the stack is empty.
isFull() - Check if the stack is full.

Let's now move to call stack, You might be wondering what is CALL?
A call in the call stack refers to a function or subroutine that is currently being executed by a program.
When a program runs, each function call is added to the call stack, which keeps track of the order in which the functions are called. As each function completes, it is removed from the call stack.
The call stack is important because it allows the program to keep track of where it is in the execution of a particular task. This is particularly important when a function calls another function, as the program needs to remember where it was in the original function after the second function completes.
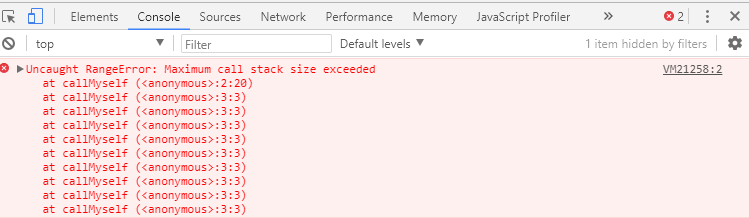
Stack Overflow
Now that we understand call stack another thing that comes to mind is what happens when the stack is full. What happens to our program? Probably stops since there is no more memory left for execution.
In cases where too many functions are called, or if a function calls itself repeatedly (known as recursion), the call stack can become too large(overflow), which can cause a stack overflow error and crash the program or terminates unexpectedly, as it cannot continue to run without the necessary memory resources.
This can be avoided by writing efficient and well-structured code.
I hope this will help you understand how javascript is executed in-depth.
Please leave a comment if there is anything left out. I may not cover everything but hope this helps.